Best 10-Step Guide Real Estate Website Design

Best 10-Step Guide Real Estate Website Design
Choosing the right Real Estate Website Design Company can make or break your online presence. In a competitive market, your website is often the first impression potential clients have of your brand. Say you’re a seasoned real estate expert with a portfolio of incredible properties, but your website is lacking visitors and engagement.
The problem intensifies when potential clients abandon your site, frustrated by its clunky design and poor functionality. The gap between your real-world expertise and your online presence is costing you big time.
This is where a professionally developed, high-performance website can bridge that gap.
But how do you build a real estate web design that helps you drive organic traffic and conversions?
At UpInfifty, we have helped dozens of real estate clients building websites from scratch consider technical features such as:
- Search functionality
- Property Listing
- Real-time data
- Automated email campaigns for sellers and buyers, and more.
Read our step-by-step real estate web design guide covering everything from mobile optimization to data privacy, all designed to supercharge your real estate business online.
Before we dive in: If you’re looking to optimize, build or migrate your real estate website design and need technical support, then contact our web development experts who specialize in the real estate industry.
Why does web development matter for real estate professionals?
Real estate agents and investors are no strangers to complexities; they already tackle the world of property buying, selling, and investing. However, the digital landscape presents its own set of difficulties.
1. Navigating the challenges of the digital world
Standing out amidst the thousands of real estate websites and online portals can feel like an uphill battle. Add to this the threat of cybersecurity risks and the need to engage visitors effectively, and real estate professionals must adapt or get left behind.
That’s when a meticulously designed website, which serves as a centralized hub for your real estate business, becomes important. It offers solutions to several challenges:
- Relevance: By providing a platform to showcase your unique value propositions, client testimonials, and portfolio, a website helps you remain competitive in the market.
- Accessibility: Potential clients can browse listings, book viewings, or contact you at their convenience, 24/7.
- Security: A secure platform helps protect your clients’ sensitive data, which is crucial in building trust.
2. Boosting credibility and conversions through design
Ignoring web development is not an option; it’s a necessity that has direct implications on your ability to attract, engage, and convert potential clients.
When visitors see a professional layout complemented by easy navigation and fast-loading pages, they’re more likely to view your real estate business as trustworthy.
This credibility can be leveraged to achieve higher conversion rates.
Moreover, strategic design elements like call-to-action (CTA) buttons, lead generation forms, and high-quality virtual tours can direct the visitor’s journey, prompting them to take actions that align with your business goals – be it signing up for a newsletter or making an inquiry about a property listing.
Learn about how to optimize your real estate listing description with real examples.
Step-by-step guide on how to develop a successful real estate website design
Step 1. Plan your real estate website
When you set out to build a house, you wouldn’t begin without a blueprint. Similarly, when creating a real estate website design, the planning phase is that foundational blueprint. This initial stage of planning determines the overall effectiveness, usability, and success of your online platform.
Getting into web development without a clear plan is like trying to navigate a city without a map; you might get somewhere, but it’s unlikely to be the most efficient or effective route.
With careful planning, you make a website that is not only functional but also caters to the needs of your target audience and fulfills your business objectives.
Here’s how to get started in making your real estate website
- 1/ Define clear objectives
Ask yourself, what is the primary purpose of the website? Are you aiming to showcase properties, facilitate direct sales, provide information about your agency, or perhaps a mix of these?
Having crystal-clear objectives and goals will guide all subsequent decisions.
Here are some examples:
Examples 1: Expand Property Listings
- Increase the number of property listings by 20% within six months.
- Add advanced search filters (e.g., price range, location, property type).
- Enable user-generated property submissions (for agents and homeowners).
- Incorporate a dynamic map to display property locations.
Example 2: Boost Lead Generation
- Increase lead capture rate by 15% through optimized forms and CTAs.
- Implement an email newsletter signup feature for ongoing lead nurturing.
- Integrate a live chat or chatbot for immediate customer inquiries.
- Set up analytics to track user behaviour and optimize lead generation funnels.
- 2/ Identify your target audience
Understand who your primary users will be. Are they young couples looking for starter homes, or perhaps retirees searching for a vacation property?
You can customize the website’s design, content, and features by knowing your audience.
- 3/ List desired features
Features like property search tools, virtual tour capabilities, and mortgage calculators are important for a real estate web design. However, based on your objectives and audience, there might be additional features that would improve user experience.
Consider making a list of any special functionalities your site needs, such as interactive maps or a chatbot for instant visitor queries.
- 4/ Sketch a site architecture
Create a basic structure for your site, mapping out the main pages and their hierarchy.
Think of it as building the skeleton of your website.
Real estate marketing tools like mind-mapping software or even simple pen and paper can be useful for this.
- 5/ Research competitors
Study other real estate websites design, especially those in your market or region.
Understand what works and what doesn’t, and look for features or design elements that you want to incorporate or avoid.
- 6/ Gather visual elements
Start collecting images, videos, or any branding materials you already have. If you don’t have high-quality photos of your properties, now’s the time to consider arranging a professional shoot.
- 7/ Budget and Timeframe
Establish a clear budget for the website project. Consider both the immediate costs (design, development) and long-term costs (hosting, maintenance). Additionally, set a realistic timeline for launching the site.
Not sure, how much building a search and conversion-optimized real estate website design? Check out our real estate website design cost breakdown here.

Step 2. Choose the right web development platform
Choosing a suitable platform for your real estate web design is similar to selecting the foundation for a property.
Get it right, and you have a scalable, flexible, and SEO-ready digital space that can evolve with your business. Here’s why this choice is crucial and how you can approach it:
- Scalability
The real estate sector is dynamic. As your agency grows, you’d want a platform that allows your website to grow with you.
Whether you’re adding new listings daily or expanding to new locations, your chosen platform should be able to handle this growth without hitches.
- Customization
Not all real estate agencies are the same. The platform you choose should allow for ample customization to reflect your brand’s unique identity and to cater to particular functionalities you might need.
- SEO-Readiness
Your website should be easily discoverable. A platform that inherently supports SEO helps your website rank well on search engines, enabling your potential clients to find you easily.
How to get started?
There are quite a few factors to consider before you choose your web design and development platform.
- Your technical expertise
- Features and functionalities of the platform
- Your budget
- Score of scalability
- Integration capabilities
- Customer support
From the many platforms available, choose the one that meets your requirements. Here are some of the popular real estate web development platforms:
1. Wix
With templates for real estate websites, Wix ends up being the preferred platform for real estate agents and companies.
It’s customizable, easy to set up, and has a lot of features you can explore and add to make your website unique and attractive. You can easily incorporate Google Maps, virtual tours, and customizable search filters.
2. WordPress
If your real estate web design is heavy on content and you need to add a lot of details, WordPress can be perfect. It’s flexible and scalable, with numerous themes and plugins.
Key features of WordPress (including plugins) perfect for real estate websites design:
- Custom Post Types: WordPress allows you to create custom post types, making it easy to manage different types of real estate listings, such as houses, apartments, and commercial properties.
- Custom Fields: You can use custom fields to add specific property details like price, location, number of bedrooms, and more.
- Search and Filter Functionality: Implement search and filter options so users can easily find properties based on their preferences, such as location, price range, and property type.
- Responsive Design: Ensure your real estate website design is mobile-friendly and responsive to accommodate users on various devices.
- Image Galleries: WordPress makes it simple to create image galleries for property listings, allowing you to showcase high-quality images of each property.
- Google Maps Integration: Integrate Google Maps to display property locations and nearby amenities, helping potential buyers understand the property’s surroundings.
- Contact Forms: Implement contact forms on property listings to enable interested buyers to inquire about a property easily.
- User Registration: Allow users to create accounts, save favorite listings, and receive updates on new properties matching their criteria.
- SEO Optimization: WordPress offers plugins and tools to optimize your real estate web design for search engines, making it easier for potential buyers to find your listings online.
- Security Features: Use security plugins to protect your website from potential threats and secure sensitive information.
- Performance Optimization: Optimize your website for speed and performance to provide a smooth user experience.
- Social Media Integration: Integrate social media sharing buttons to allow users to easily share property listings with their network.
- IDX Integration: If applicable in your area, consider integrating IDX (Internet Data Exchange) for real-time MLS (Multiple Listing Service) listings on your website.
- Blog Section: Maintain a blog to share real estate tips, market trends, and neighbourhood information to engage users and establish yourself as an industry expert.
- Lead Generation Tools: Use lead capture forms and pop-ups to collect contact information from potential clients.
- Multilingual Support: If you target international buyers, consider using plugins for multilingual support.
- Analytics Integration: Use tools like Google Analytics to track user behavior and website performance.
- Regular Updates and Backups: Regularly update WordPress and back up your website to ensure its security and functionality.
3. Squarespace
Squarespace has more than 100 stunning templates and a user-friendly interface.
Although it doesn’t have features specific to real estate websites design like property listings, search filters, interactive maps, etc., you can add features easily using integrations with third-party services.
Squarespace has some of the best SEO tools like Google Analytics, Google Search Console, Keyword Support, Social media integration, mobile-friendly interface, etc.
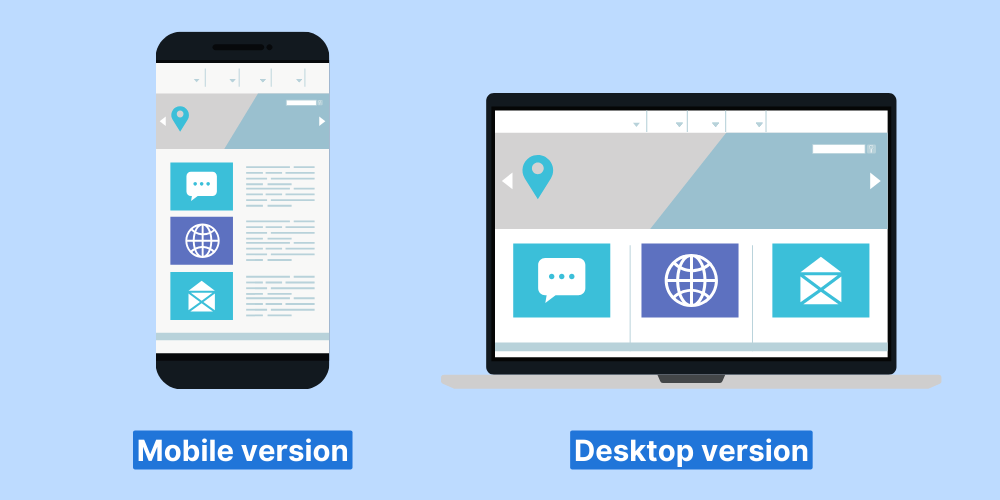
Step 3. Adapt responsive real estate web design and mobile optimization
Have you ever tried browsing a non-mobile-optimized site on your phone?

Pinching, zooming, and squinting is not the best experience. A responsive design makes it possible for your visitors to navigate the property listings and services with ease, regardless of the device they’re using.
Also, search engines like Google prioritize mobile-friendly sites in their rankings. By optimizing your site for mobile, you’re also giving it an SEO boost.
Best practices for optimizing your real estate website design for speed and mobile responsiveness:
- Choose a mobile-first design
Instead of designing your website for desktop and then modifying it for mobile, start with a mobile-first approach.
This means you start small by designing your website for the mobile phone and working your way to the desktop version. It’s easier to scale up than to scale down.
- Test on multiple devices
Use online tools like Google’s Mobile-Friendly Test or BrowserStack to see how your site performs on different devices. Don’t forget to manually test on various smartphones and tablets too!
- Optimize images and media
Large images can slow down your website on mobile devices. Use compression tools and choose appropriate file formats to help load images quickly without compromising quality.
- Use fluid grids
Instead of using fixed-width layouts, fluid grids adjust according to the screen size. This means all your site elements will resize proportionally and look consistent across devices.
- Avoid heavy plugins
Some plugins can slow down mobile performance or might not work at all on certain devices. Always test plugins for mobile compatibility before adding them to your site.
- Implement touch-friendly elements
Mobile users navigate with fingers, mainly thumb, not mouse pointers. Buttons should be an easily tappable size, and touch gestures, like swiping, should be integrated where possible.
- Prioritize speed
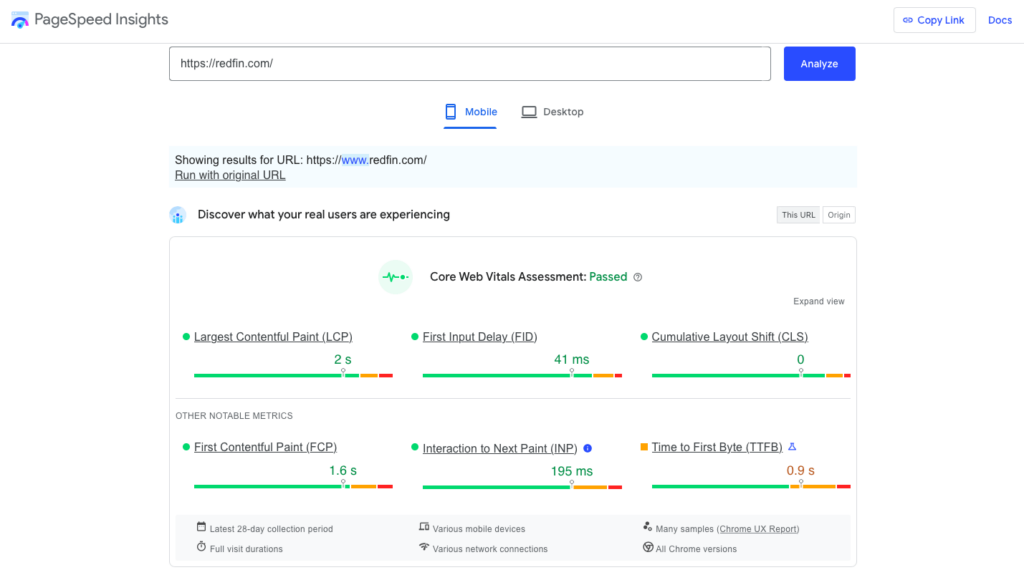
Mobile users often have less patience for slow-loading sites, especially when on the go. Use tools like Google PageSpeed Insights to check your site’s performance and get recommendations for improvement.
Step 4. Property Listings and Database Integration
Property listings are the equivalent of window displays, attracting potential property buyers to inquire and help start the lead generation cycle. Here’s why it is a must-have integration to your website:
- Structured, clean, and organized listings help you display your property portfolio attractively.
- People want details at their fingertips. Integrated listings mean users can have instant access to information and can filter properties based on location, price, rating, images, etc.
- An integrated database means that as soon as a property is sold, rented, or a new one comes onto the market, the website can be updated in real time.
How to get started?
- Define your database structure
Before you start, lay out a clear blueprint of your database. Decide on categories like property type, location, price, number of bedrooms, and any other specific criteria relevant to your audience.
- Choose a reliable Database Management System (DBMS)
Platforms like MySQL, PostgreSQL, or MongoDB offer solutions for real estate databases. The choice will largely depend on your web platform and developer expertise.
- API integration
If you’re sourcing property listings from another platform or Multiple Listing Service (MLS), you’ll need API integration. It’ll help data flow seamlessly between the source and your website, allowing for real-time updates.
- Data presentation
Now, think about how the data will be presented on the front end. Grid views, list views, and map integrations with property pins can make browsing listings a delightful experience. Also, consider integrating a search and filter function for a better user experience.
- High-quality images and descriptions
A picture speaks a thousand words, especially in real estate. High-quality photographs and detailed, compelling descriptions can accompany every listing.
- Regular syncing and backups
Schedule regular data syncs, especially if you’re pulling from multiple sources. This makes sure that your listings are always current. Equally important is to backup your database regularly to prevent potential data loss.
Step 5. Implement user-centric website navigation
You must wonder, ‘What has website navigation got to do with real estate?’
If potential buyers/website visitors can effortlessly find what they’re looking for, they’re more likely to stay longer and return in the future.
In contrast, if your website is designed with poor navigation, it might drive your visitors away (yes, even if you have the best portfolio of properties).
Moreover, A website with clear, logical navigation is deemed more user-friendly, and this can influence search rankings.
Proper internal linking and categorization not only help users but also guide search engines in understanding the structure and importance of content on your site.
How to get started?
- Categorization is key
Start by categorizing your content. Use common categories like ‘Buy,’ ‘Rent,’ ‘Sell,’ ‘About Us,’ and ‘Contact.’

Each category should have relevant subcategories. For instance, under ‘Buy,’ you might have ‘Residential,’ ‘Commercial,’ ‘Land,’ etc. The hierarchical structure makes it easier for users to drill down to their specific area of interest.
- Intuitive linking
Every link on your site, whether in the main navigation bar, footer or within the content, should make sense to the user.
Avoid using jargon or industry-specific terms that might be confusing to the average visitor. Your links should be descriptive enough that users have a clear idea of where they will be directed.
- Consistent navigation layout
Whether a visitor is on your homepage or reading a blog post about the latest market trends, the navigation structure should remain consistent. This way, they’ll always know where to find what they’re looking for.
- Prioritize clarity over creativity
While it might be tempting to have unique and fancy navigation menus, it’s always better to stick to industry standards and terminologies.
Your users should immediately understand where each link will lead them.
- Test and Refine
Gather regular feedback and utilize tools like heatmaps to understand how users are navigating your site. Make necessary adjustments based on this feedback and data.
Step 6. Optimize your website with SEO-friendly web development
An SEO-friendly website is not just about integrating relevant keywords; it’s about developing your website in a way that search engines can understand, index, and rank your content effectively.
When you prioritize SEO in your web development:
- Your real estate website design has a better chance of appearing on the first page of search results capturing the attention of potential clients.
- It ranks your website high. A higher ranking translates to more clicks and organic traffic, leading to potential conversions.
- An SEO-optimized site usually translates to a user-friendly site, as search engines reward those websites that offer value to their visitors.
We have shared a list of 120+ real estate SEO keywords that will help you optimize your website for SEO.
How to get started?
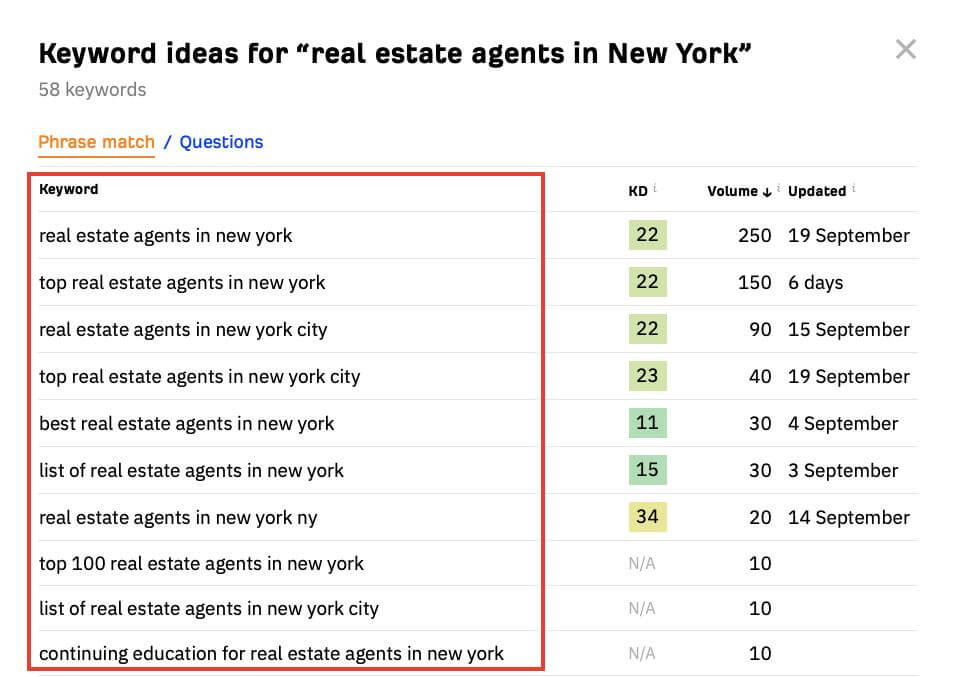
- Keyword research
Start by identifying key terms and phrases that potential clients might use when searching for properties or real estate services in your area. Tools like Google Keyword Planner or Ahrefs can help.


- URL structure
Your URLs should be simple, readable, and descriptive.
For instance,
✔️ www.upinfifty.com/3-bedroom-apartment-new-york
❌ www.upinfifty.com/listing12345.
- Meta tags
Each page on your website should have unique meta titles and descriptions. These tags provide search engines with a summary of what the page is about, making it easier for them to index your content.
- Optimized images
Compress and optimize images so that they load faster. Use alt tags to describe the image content. It helps with SEO and also makes your website more accessible.
- Internal linking
Link relevant pages within your website. For instance, if you have a blog post about “Tips for First-Time Home Buyers,” link it to your property listings suitable for this audience. You can also factor in the site speed, and mobile-friendly design and consider submitting an XML sitemap to improve your website’s SEO.
Step 7. Integrate Multimedia and Virtual Tours
73% of homeowners favour realtors who showcase homes through video marketing.
Virtual tours and multimedia elements create an interactive environment that allows users to explore properties at their own pace. Also, visitors know exactly what to expect when they visit the property, building trust.
How to get started?
- Invest in good-quality equipment
Brands like Ricoh Theta, Insta360, or GoPro offer reliable 360-degree camera options. Make sure you have proper lighting equipment for a clear view of the interior.
- Select a hosting platform
Once you’ve captured your virtual tour, you’ll need a platform to host it. Companies like Matterport, Kuula, and Zillow 3D Home provide such services for smooth integration with your website.
- Consider professional help
Hiring a professional can make a significant difference in quality. Professionals understand the nuances of lighting, positioning, and capturing the right angles.
- Integrate with your Website
This might involve embedding codes or using plugins, depending on your web development platform. The multimedia content should be optimized for faster loading times.
Step 8. Amplify your reach with Lead Generation Forms and CRM Integration
Not every visitor to your website will immediately become a client. But with well-placed lead generation forms, you can capture valuable leads.
Once you have the contact information, a CRM system can
- manage and analyze these leads, helping you strategize for a more personalized follow-up
- streamline the lead management process, helping you stay organized.
How to get started?
- Positioning matters
Place lead generation forms on high-traffic pages and at strategic locations – perhaps after a popular blog post or beside a featured property.
- Keep it simple
A lengthy form can deter potential leads. Ask only for essential information like name, email, and maybe property interest.
Here’s a complete guide on how you can use email marketing to drive revenue for your real estate business.

- Opt for a reputable CRM
When integrating with a CRM, choose one that’s reliable and widely used in the real estate sector. It’ll help with easy integration, and you can expect a shorter learning curve.
- Automate the process
Once a lead fills out the form, automate the process to send that data straight to your CRM. This minimizes manual entry errors and speeds up your response time.
- Consistent engagement
Regularly engage with the leads stored in your CRM. Send them property updates, newsletters, or market trends based on their preferences. Keep your brand on top of their mind.
Step 9. Security and Data Privacy
As a real estate professional, your website needs to be secure, and respecting user privacy is not just about avoiding potential legal troubles – it’s about earning the trust of your clients and visitors.
They need to feel confident sharing sensitive information.
Also, real estate transactions often involve the exchange of significant sums of money and private financial information.
Making sure that these transactions are secure protects both you and your clients from potential financial loss.
How to get started?
- SSL certificate
Start by obtaining and installing an SSL (Secure Sockets Layer) certificate. It encrypts the data exchanged between the website and its users, keeping any transmitted information private.
- Regular updates
Always keep your website platform, plugins, and themes updated. Hackers often exploit vulnerabilities in outdated software.
- Choose a reputed web host
Opt for providers known for their robust security features and regular backups.
- Implement Firewalls
Web application firewalls help filter out malicious traffic and protect your website from a variety of threats.
Also, outline your data privacy policy, limit user access, and plan regular security audits for added security.
Step 10. Website Performance Monitoring and Maintenance
In the real estate business, a delay of a few seconds in loading a property listing can result in lost potential clients and sales. Regular monitoring and maintenance help with:
- Optimal user experience: If your website is fast and responsive, users are more likely to stay, browse, and eventually get in touch.
- Up-to-date listings: Regular maintenance means your property listings remain current. No client will contact you for a property that’s already off the market.
- Security: Continuous monitoring helps in detecting vulnerabilities and fixing them promptly so that your clients’ data remains safe.
- SEO Ranking: Search engines favour websites that load faster and provide a better user experience. Regular optimizations help you stay on top of search results.
How to get started?
- Identify Key Performance Indicators (KPIs)
For real estate websites design, this could be the average loading time, bounce rate, average session duration, and conversion rate.
Start by setting benchmarks for your site’s performance. Tools like Google PageSpeed Insights can give you insights into how well your site loads and offers optimization suggestions.

- Use the right tools
Numerous tools are available that can help you monitor these KPIs. Some popular choices are
- Google Analytics (for user behavior insights)
- Google PageSpeed Insights (for page load times and optimization tips)
- and GTmetrix (for comprehensive website performance analysis).
- Schedule regular checks
Set aside dedicated time to review your website’s performance metrics. Depending on your website’s traffic, this could be weekly, bi-weekly, or monthly. The routine helps in identifying issues before they become major problems.
- Maintenance updates
Your website platform, plugins, and integrations should always be updated. This helps with security and performance & compatibility with newer devices and browsers.
Download the real estate web design checklist
| Step | Tasks |
| Step 1: Plan your Real Estate Website design | – Define clear objectives 🎯 – Identify your target audience 🎯 – List desired features 📝- Sketch a site architecture 📐 – Research competitors 🕵️ – Gather visual elements 📷 – Establish a budget 💰 – Set a realistic timeframe ⏳ |
| Step 2: Choose the Right Web Development Platform | – Consider scalability 📈 – Evaluate customization options ✒️ – Ensure SEO-readiness 🔍 – Assess technical expertise 🔧 – Review features and functionalities 🔍 – Evaluate budget considerations 💰 – Check integration capabilities 🔄 – Consider customer support 🤝 |
| Step 3: Adapt Responsive Real Estate Web Design and Mobile Optimization | – Choose a mobile-first design 📱 – Test on multiple devices 📱📱 – Optimize images and media 🌅 – Use fluid grids 💧 – Be cautious with plugins ⚙️ – Implement touch-friendly elements 🤳 – Prioritize speed 🚀 |
| Step 4: Property Listings and Database Integration | – Define your database structure 🗄️ – Choose a reliable Database Management System (DBMS) 📊 – Consider API integration 🔄 – Plan data presentation 📊🌐 – Gather high-quality images and descriptions 📷📝 – Schedule regular syncing and backups 🔄📂 |
| Step 5: Implement User-Centric Website Navigation | – Categorize content effectively 📚 – Ensure intuitive linking 🔗 – Maintain a consistent navigation layout 🗺️ – Prioritize clarity over creativity 🤓 – Test and refine navigation 📝🔍 |
| Step 6: Optimize Your Website with SEO-Friendly Web Development | – Perform keyword research 🔍 – Optimize URL structure 🌐 – Create unique meta tags 🏷️ – Optimize images 🌅 – Implement internal linking 🔗 – Prioritize website speed 🚀 – Optimize for mobile 📱 – Focus on SEO plugins 🧩 |
| Step 7: Integrate Multimedia and Virtual Tours | – Invest in good-quality equipment 📷 – Select a hosting platform 🌐 – Consider professional help 🤝 – Integrate with your website 🔄 |
| Step 8: Amplify Your Reach with Lead Generation Forms and CRM Integration | – Position lead generation forms effectively 📝 – Keep forms simple 📄 – Choose a reputable CRM system 📊 – Automate lead capture processes 🤖 – Maintain consistent engagement 📧 |
| Step 9: Security and Data Privacy | – Obtain an SSL certificate 🔒 – Keep your website and plugins updated 🔄 – Choose a reputable web host 🌐 – Implement firewalls 🛡️ – Outline data privacy policies 📜 – Limit user access 🚫 – Conduct regular security audits 🔍🔒 |
| Step 10: Website Performance Monitoring and Maintenance | – Identify Key Performance Indicators (KPIs) 📈 – Use the right tools for monitoring 🛠️ – Schedule regular performance checks ⏰ – Perform maintenance updates 🔄🛠️ |
Why should you choose UpInFifty for your real estate web design needs?
Being a real estate agent is challenging enough. Having the right web development partner by your side can make your task a little bit easier.
But why choose us over others?
Proven expertise in Real Estate Web design
At UpInFifty, our team isn’t just well-versed in web development. We specialize in the real estate sector.
We understand the nitty-gritty, challenges, and specific requirements of the industry. We’re not just creating a website; we’re developing a platform that caters to real estate professionals and their audience.
Check out how we helped our clients build amazing websites!
The perfect blend of design and functionality
Our designs are not just about aesthetics; they are about creating an experience. We guarantee websites that not only look great but work flawlessly by merging visually pleasing elements with user-friendly functionalities.
End-to-End support
From the initial planning phase to post-launch maintenance, our commitment doesn’t end once your site goes live. We provide comprehensive support so that your website remains up-to-date, secure, and efficient.
With UpInFifty, you’re not just getting a service provider; you’re getting a trusted partner committed to growing your real estate business.
Contact us to build the website you’ve always envisioned!